Vector vs Raster: What’s The Difference

Vector and Raster are the most commonly used types of graphics on the web, and in this article, you will learn the differences between them. After reading this article, you will understand for which projects to use raster and for which – vector.
Raster files
Raster files are based on pixels. Every pixel contains information about its color. The most popular raster formats are:
JPG, PNG, PSD/PSB, BMP, GIF, TIFF, WebP
Where are raster files used?
Every photo your smartphone or camera takes is raster based. Every Print Screen or a Photoshop-made design is raster based.
If you are working with Adobe Photoshop, you may be interested to check out this collection of cool free Photoshop brushes.
Vector files
Vector files are mathematically calculated objects based on lines. Because they don’t have information for every pixel, they have a way smaller file size. The most popular vector formats are:
AI, SVG, EPS, PDF, OTF, TTF
Where are vector files used?
All fonts used on the web are vector based. Every professional logo design is vector based. Most of the social icons used on the web are vector based.
Difference between Vector and Raster
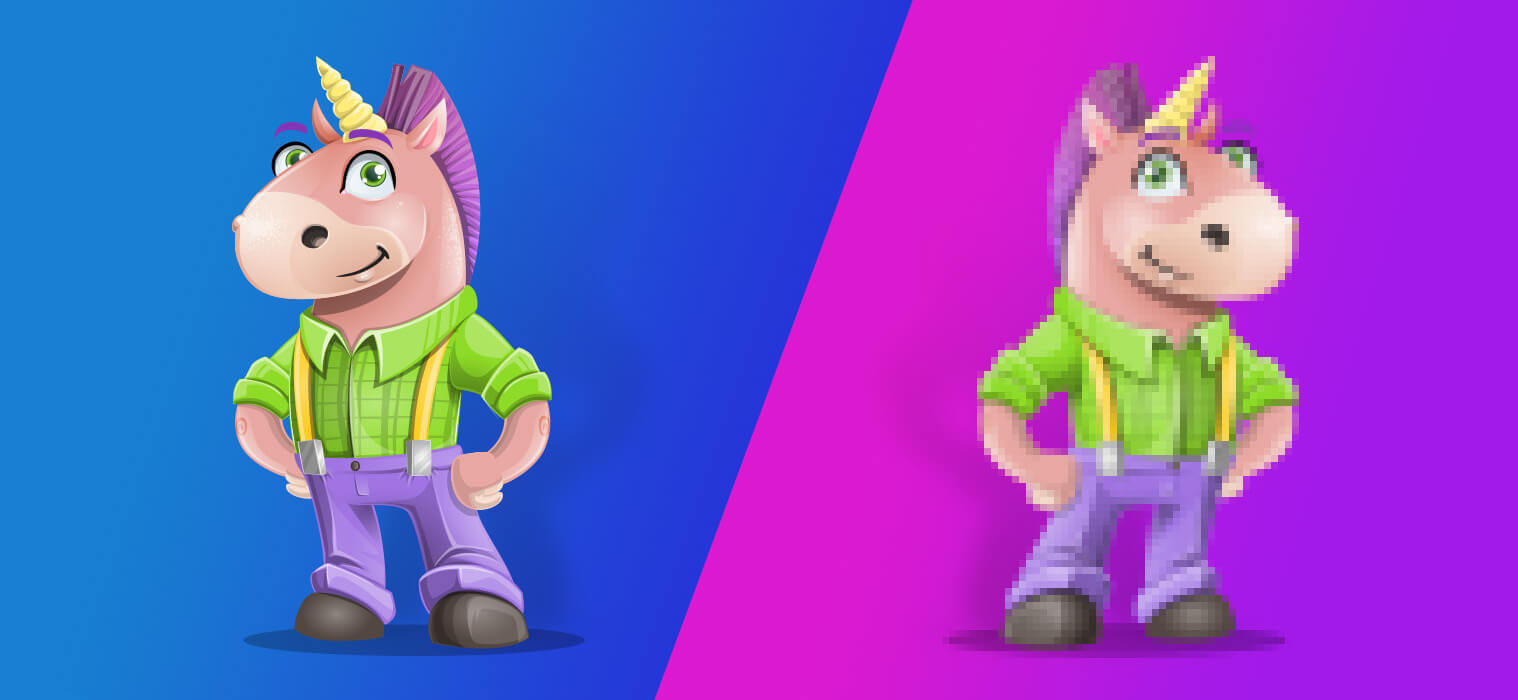
Basically, the most obvious difference between vector and raster files appears when you zoom them. Check out how vector and raster images look when you zoom them:
This happens because raster software has information about every pixel but none information about paths and shapes.
Vector software, on the other hand, has information for each path just like map coordinates. When you zoom in, it’s like you are zooming in the whole map. It won’t lose quality.
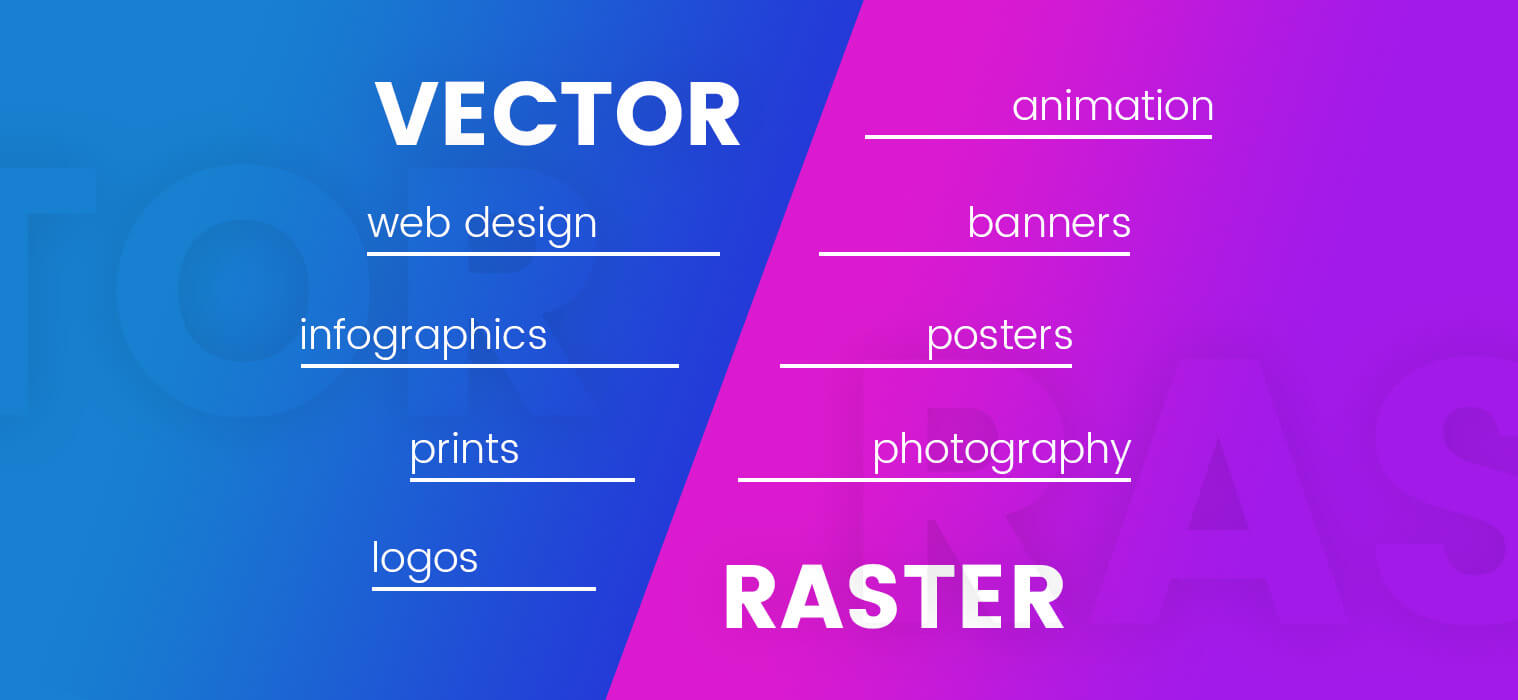
When to use Vector and when Raster?
Logos
If you are making a logo for a client, you must do it in vector software. This way, it can be used in big and small sizes. Let’s be honest – it will be a shame to have a low quality and blurred logo when used on flyers, for example. The logo has a huge importance for a brand, so it must be of the best quality possible.
Web Design
When you are making a website, it is essential to provide a fast loading speed. For this reason, you must use vector files instead of raster where possible.
In most cases, you can use vector icons for the social icons, the time icons, the user icons, the search icon, the arrow icons, the play/pause icons, the logo, etc.
Well, your site probably contains some photos of course. What to do if your photos are too heavy? You can use online services to compress your images. There are many different services, such as TinyPNG, and EZGIF
Web Banners, Web Article/Content Graphics
Most of the web banners and content images are made in PNG, JPG and GIF file formats. This means that you don’t have to use vector software to make those. However, we’d recommend that you use 144PPI (Pixels Per Inch) instead of the traditional 72PPI, so your graphics look great on retina displays.
Infographics
In most cases, infographics are shown as JPG or PNG files. And they can be made in both vector and raster software. Since some infographics are very long the better option is to make them in a vector format. Here is why.
Let’s say you are making an infographic in dimensions 1000x5000px. If you are making it in vector software, you will be able to export it in 144PPI for retina without losing quality. If you want to make the same thing in raster software, you must work on 2000x10000px the whole time in order to sustain good quality. And your file will be huge.
Animation
Well, it really depends on the style of the animation. The most popular software for animation is Adobe After Effects. It works with both vector and raster files.
Prints /For prints like posters, flyers, etc./
In this area, vector software has a huge advantage. The prints are made in 300DPI(Dots Per Inch) or more. This is a really huge resolution which means that raster files become way bigger and hard to work with. Also, when you print something in many copies, you will want to test it first. After the test, you may want to change some colors or other things. This can be done more easily with vector software.
Business Cards
If you want to print business cards, it is way easier to start off in vector software. Especially if you’ve designed a business card with an unconventional, creative form. If you use a vector software, you can tell the laser where to cut the paper.
Merchandise
Well, in most cases merchandise is a print item. These could be mugs, T-shirts, pens, etc. and they may have a company logo and slogan. In this case, it is much better to do it with vector software. Especially if you have a vector logo. You wouldn’t want to downgrade its quality by making it raster. Remember that every print design will look better with a vector graphic than a low-quality raster graphic.
Vector vs Raster: Conclusion
Well, it’s a big advantage to know how to work with both types of files. They are made for different purposes, but they can work perfectly with each other. In the last few years, flat design is a huge trend and it can easily be done with vector software. the biggest advantage of vector type is that it can handle much bigger projects, the files are way smaller, and in the final, you can save your vector art as a png or jpg and it will become a raster. Well, with raster software you can do different things, edit pictures and make great graphics for the web. However, if you want to make designs for print, vector software has big advantages and it’s the better choice. If you learn how to work with both vector and raster and combine them, you will be able to make even better designs for any kind of projects.